Twitter OAuth 簡単接続 REST API を PHP で活用!

Twitter API 利用してサービスを作ろう!
- Twitter のデータを使って面白いサービスを作りたい!
Twitter API は、一般の Twitter 利用者が Twitter 内部のデータを呼び出し利用することが出来るサービスのことです。Twitter のデータを使って面白いサービスを作りたい!こんな場合に Twitter API は活用できます。API は Twitter に限らず、多くのサービスで提供されている仕組みです。
Twitter API では、アカウント操作、ツイートの取得や投稿、リストの取得、検索、ブロック、メディアアップロード、など、多くの機能が用意されており、これらの機能をウェブアプリケーションやスマートフォンアプリケーションに実装することが出来ます。API を利用して、自前のスマホアプリやウェブサイトをより充実させることが出来ます。
Twitter REST APIs
Twitter API は、REST の規格に則り Twitter REST APIs として提供されています。REST(REpresentational State Transfer)はWebサービスの設計仕様のことです。REST は、HTTPメソッドで特定のURLに接続し、結果をXMLやJSONで返します。URLのパラメータの指定によって様々な結果を受信することが可能です。例えば、リクエストの例として「https://api.twitter.com/1.1/statuses/home_timeline.json」のような形があります。このURLはエンドポイントと呼ばれます。また、Twitter REST APIs は、OAuth認証 で接続することによって多様なリクエストに応じてくれます。
OAuth認証とは
Twitter OAuth認証 とは Twitter の認証方式です。Twitter は元々Basic認証でしたが、セキュリティー面の向上を図るために OAuth認証 へ変更されました。Twitter API V1.1 からは、すべての情報取得に OAuth認証 が必要になります。OAuthの仕様は記載されています。
Twitter REST APIs を活用するには!?
- Twitterアカウント登録
- Twitterアプリケーション登録
- OAuth認証接続
- APIの呼び出し
まず、Twitter のアカウント登録が必要です。次に Twitter のアプリケーション登録を行います。各種登録が完了したら、OAuth接続 を通して Twitter REST API を呼び出します。
Twitter OAuth認証で何が出来る?
Twitter application(My applications) へOAuth認証接続することで、Twitter API サービスを利用することが出来ます。Twitter API では、タイムラインの取得、リストの取得、つぶやきの検索、ツイートやリツイートなどの機能が用意されており、これらの機能をウェブアプリケーションやスマートフォンアプリケーションに実装することが出来ます。
詳しくは Docs を参照下さい。
Twitterアプリケーション登録
Twitterアカウントの登録
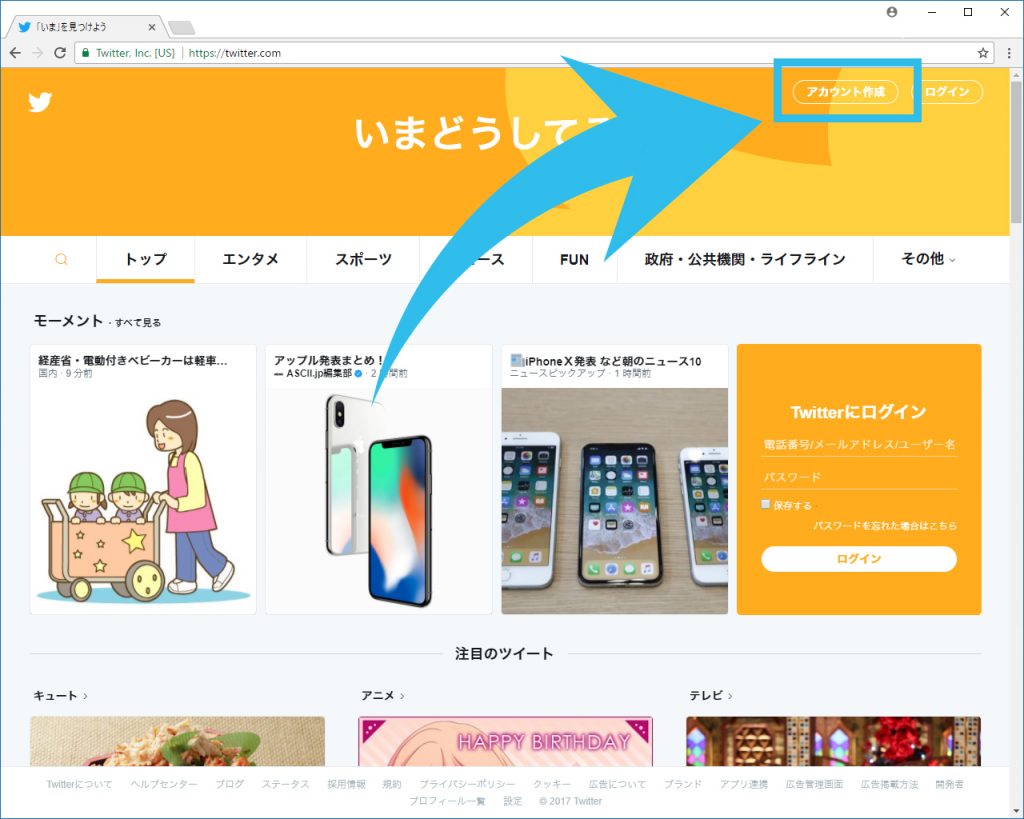
Twitterアカウントを作成していない方は最初にTwitterアカウントを作成します。その際、「メールアドレス認証」と「電話番号認証」を漏らさず完了してください。Twitterアプリケーション登録で必要になります。既にアカウントを持っているユーザーも各認証が完了しているか確認しましょう。
https://twitter.com/

Twitter Developers(ツイッターデベロッパーセンター)
Twitter Developers(ツイッターデベロッパーセンター) にアクセスして apps.twitter.com ページへ移動します。
ツイッターデベロッパーセンターのウェブサイトへアクセスします。

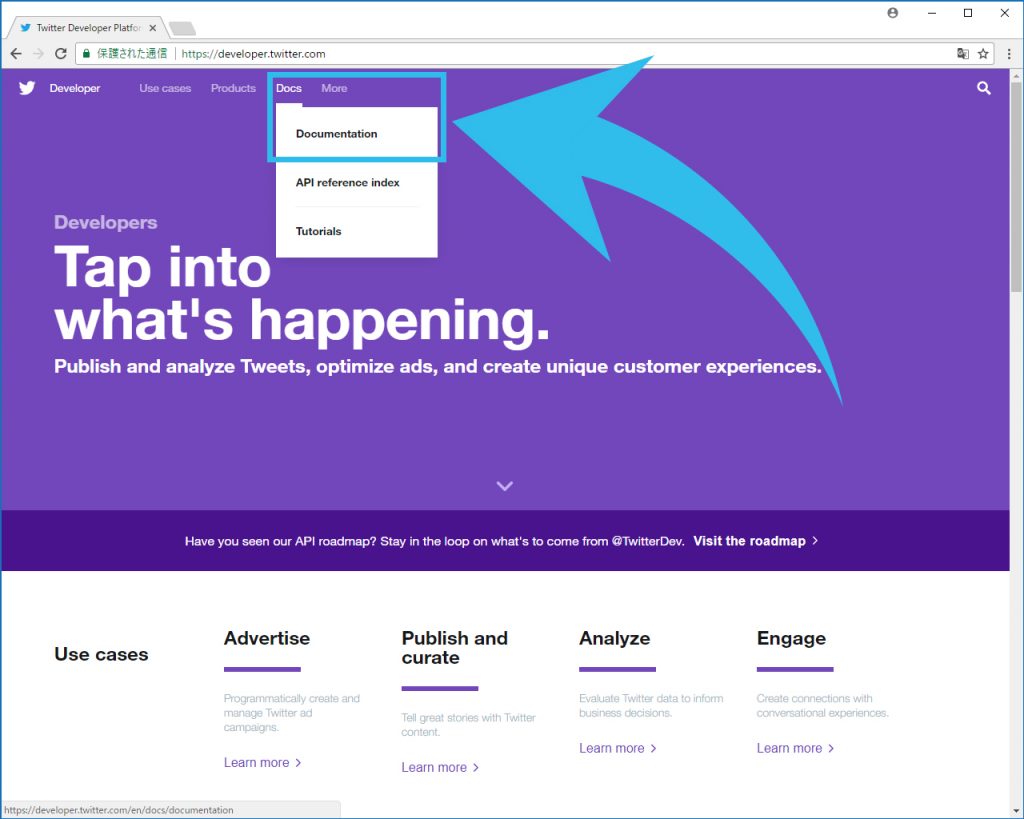
上部メニューの「Docs」の「Documentation」をクリックします。

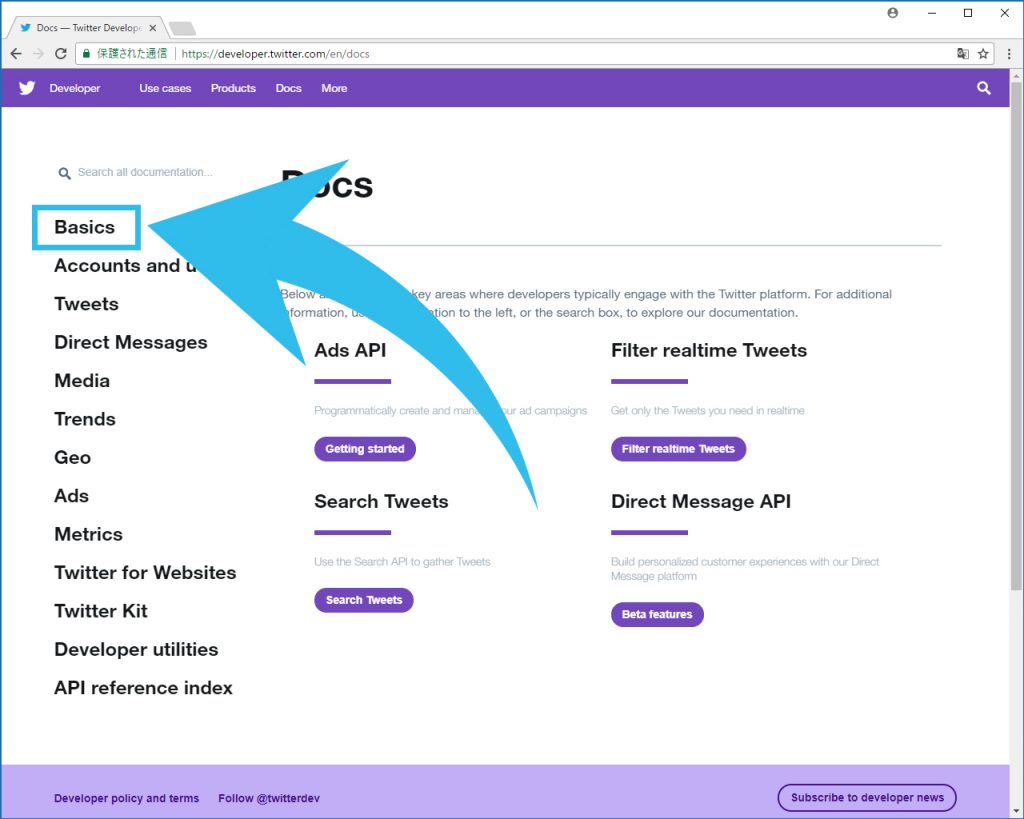
Docsページに遷移したら、左メニューの「Basics」をクリックします。

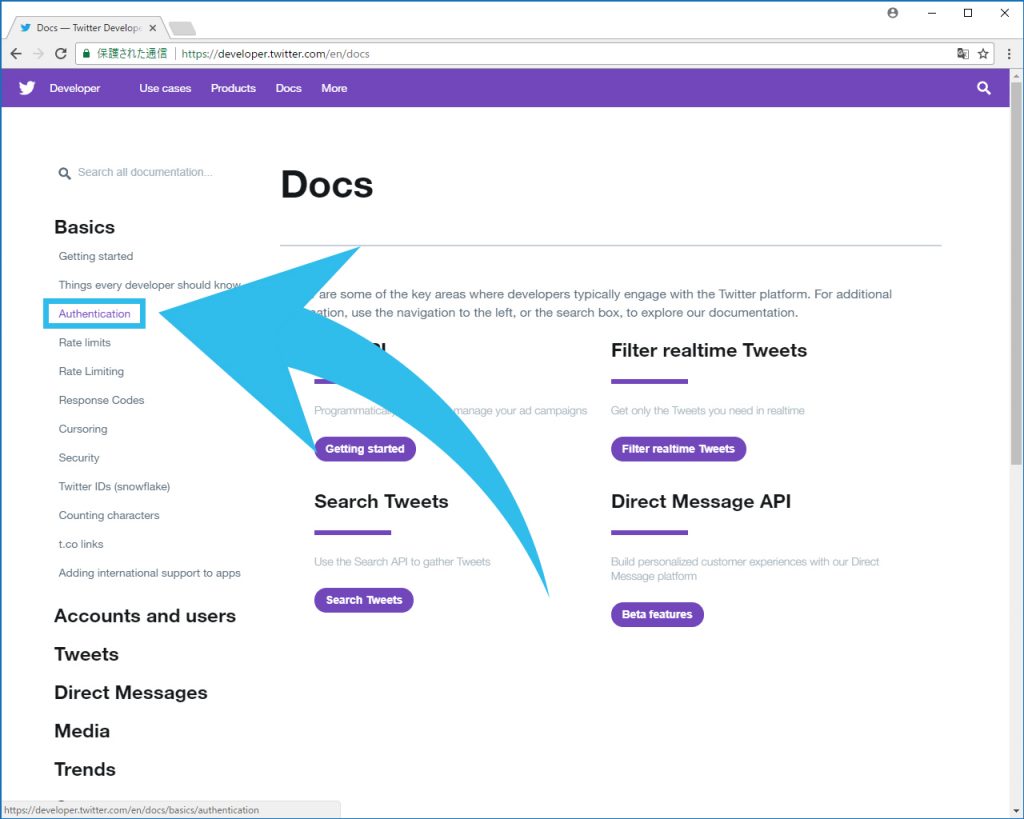
「Basics」のサブメニューが開くので「Authentication」をクリックします。

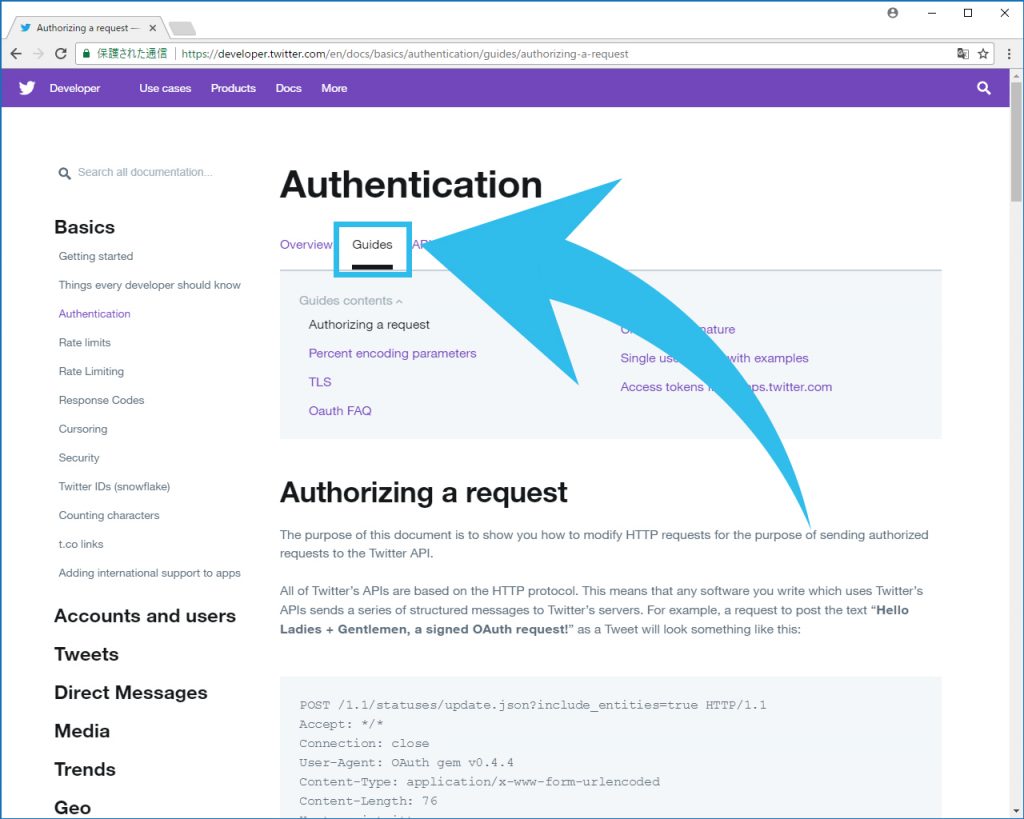
「Authentication」ページに遷移したら、「Guides」をクリックします。

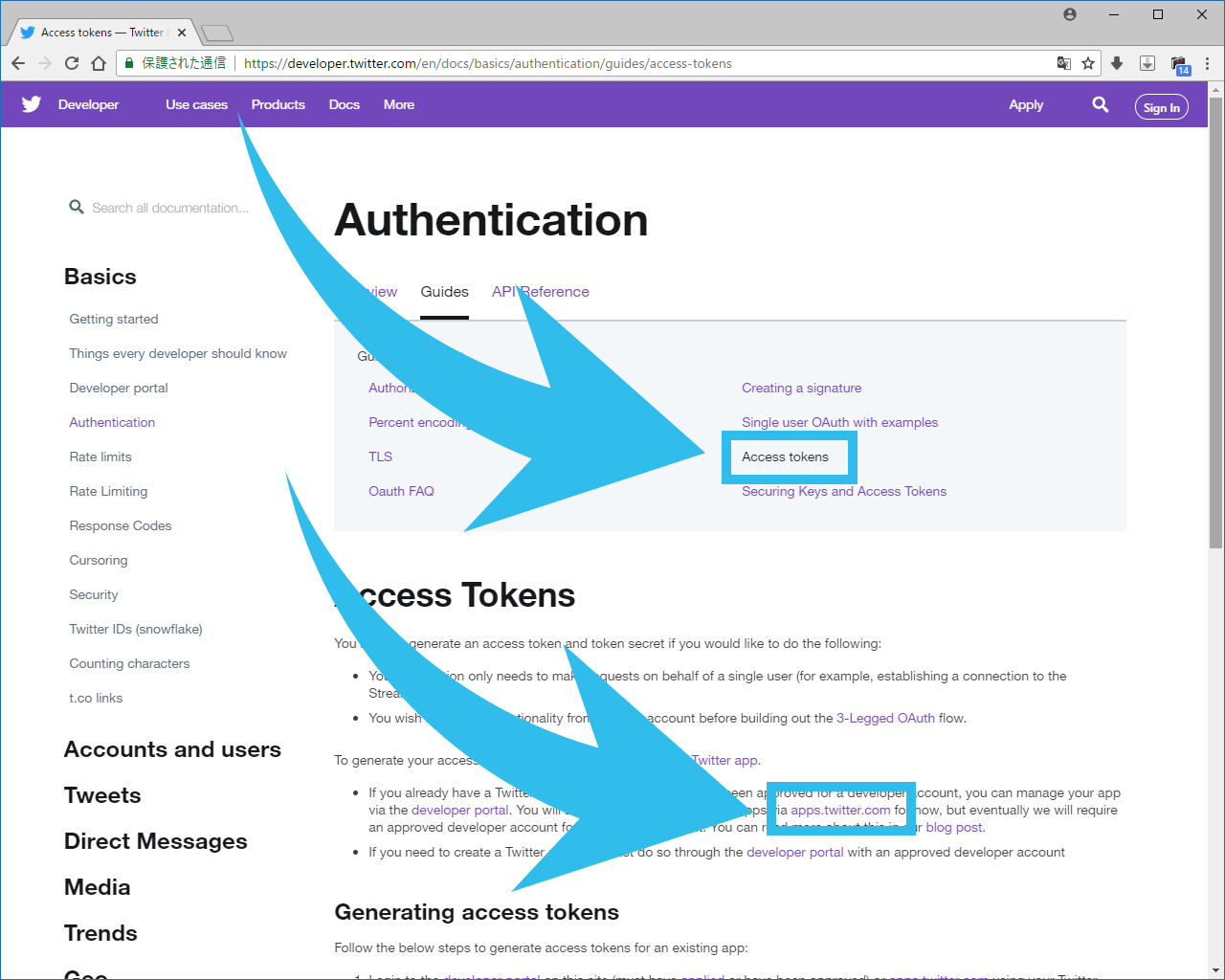
「Guides」のサブメニューの「Access tokens」をクリックします。ページ内の「apps.twitter.com」をクリックすると、Twitterアプリケーションの登録ページへ遷移します。

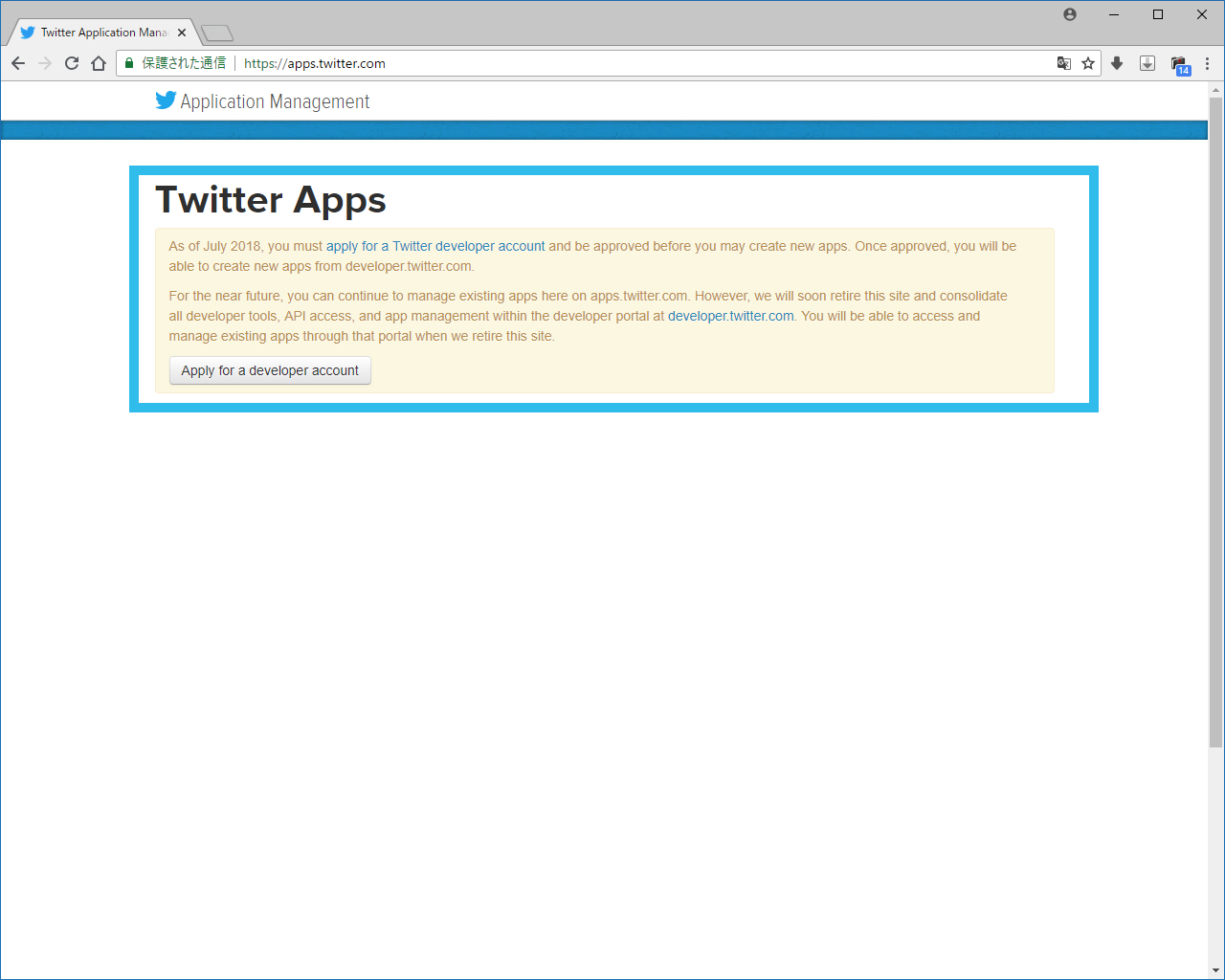
Twitter開発者アカウントの申請(apply for a Twitter developer account)
2018年7月から、新しいアプリを作成する前に、Twitterデベロッパーアカウントの申請と承認が必要になりました。

以下のメッセージが表示されます。
For the near future, you can continue to manage existing apps here on apps.twitter.com. However, we will soon retire this site and consolidate all developer tools, API access, and app management within the developer portal at developer.twitter.com. You will be able to access and manage existing apps through that portal when we retire this site.
意訳しますと、
暫くは、apps.twitter.com で既存のアプリを引き続き管理できますが、早い段階で、apps.twitter.com が廃止され、developer.twitter.com へアプリや開発者管理ツールが統合されます。 統合後、開発者ツールは既存アプリは、developer.twitter.com を通して管理することができます。
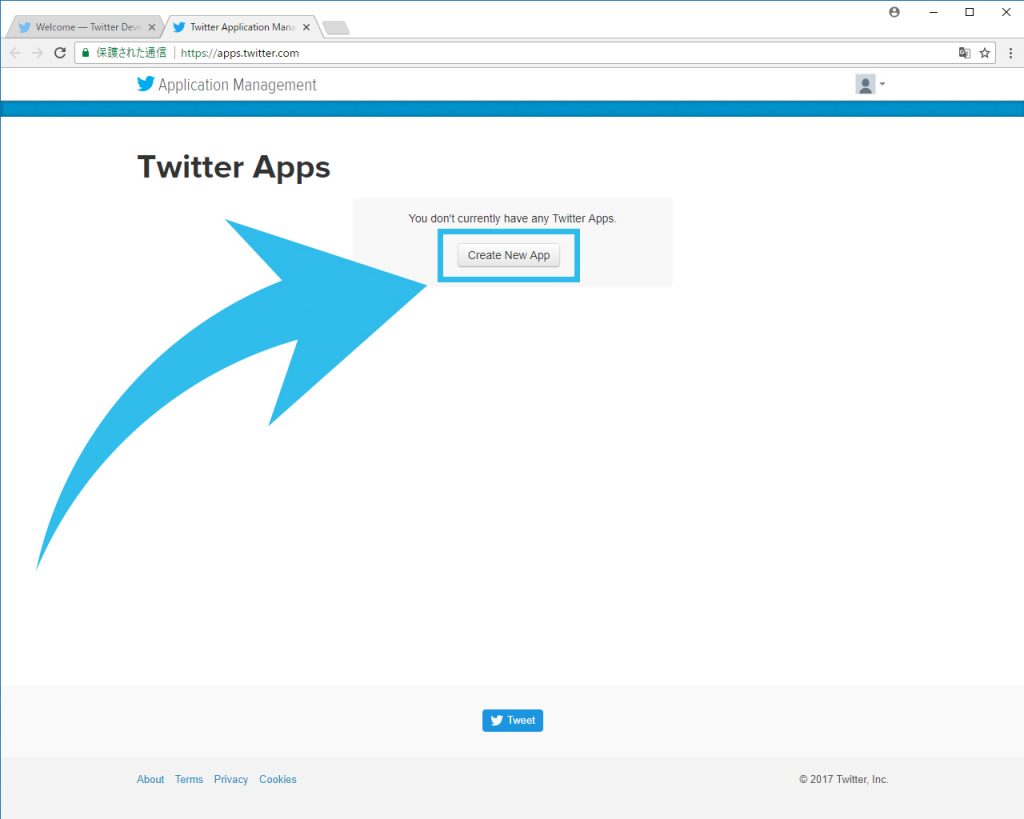
Create New App(新規アプリケーションの作成)
Twitterアカウントでログインしている状態だと、「Create New App」ボタンが表示されるのでクリックします。アカウント登録の際は、「メールアドレス認証」と「電話番号認証」を漏らさず完了してください。

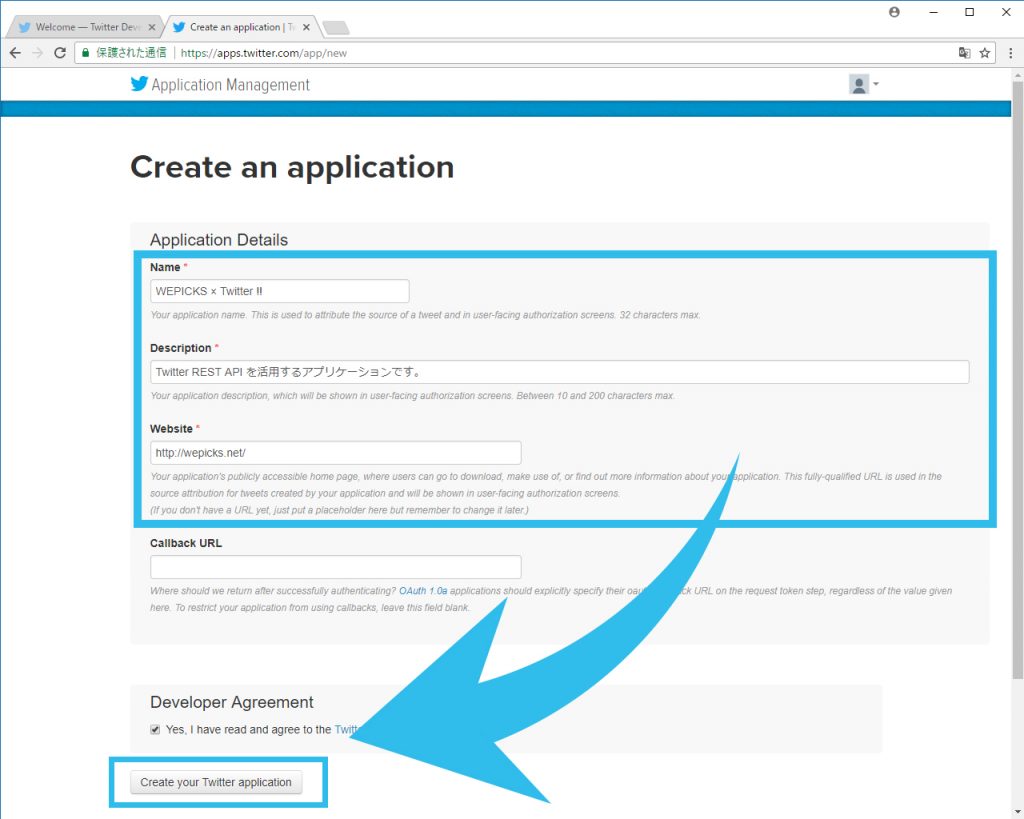
Create an application(アプリケーションの作成)
画面が遷移して、「Create an application」 画面が表示されます。必要事項の入力を行います。まずは、必須項目の 「Name」 「Description」 「Website」 の3つを入力します。「Callback URL」は空のままで大丈夫です。各項目の入力が完了したら、「Yes, I have read and agree」にチェックし、画面一番下の「Create your Twitter application」ボタンを押してアプリケーションを作成してください。

| 項目 | 内容 |
|---|---|
| Name | Twitterアプリケーションの名前です。(ユニーク名) アプリケーションの紹介や認証を許可する場合などに利用者に表示されます。 アプリケーションに適した名前を付けましょう。 アプリケーション名は既に他の人が使用している場合は登録する事ができません。また、「Twitter」の文字列は使用できません。 |
| Description | Twitterアプリケーションの説明です。 Twitterアプリケーションに適した説明を記入しましょう。 |
| WebSite | Twitterアプリケーションを設置するウェブサイトのURLです。ウェブアプリケーションとして使用する場合はこのURLがサービスサイトになります。 |
| CallbackURL | ウェブアプリケーションとして公開し、ユーザーに認証を求める場合、認証後に戻るURLになります。 |
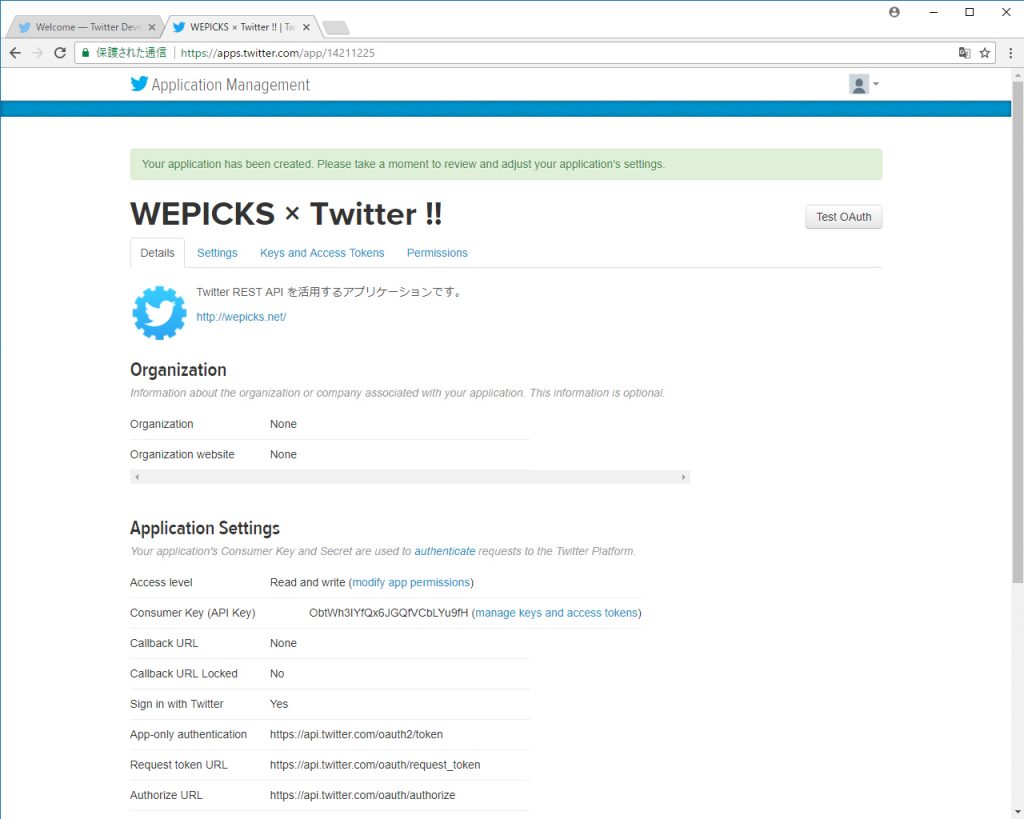
アプリケーションの登録完了
アプリケーションの登録が完了すると、アプリケーションの管理画面に遷移し、次のメッセージが表示されます。「Your application has been created.Please take a moment to review and adjust your application’s settings.」


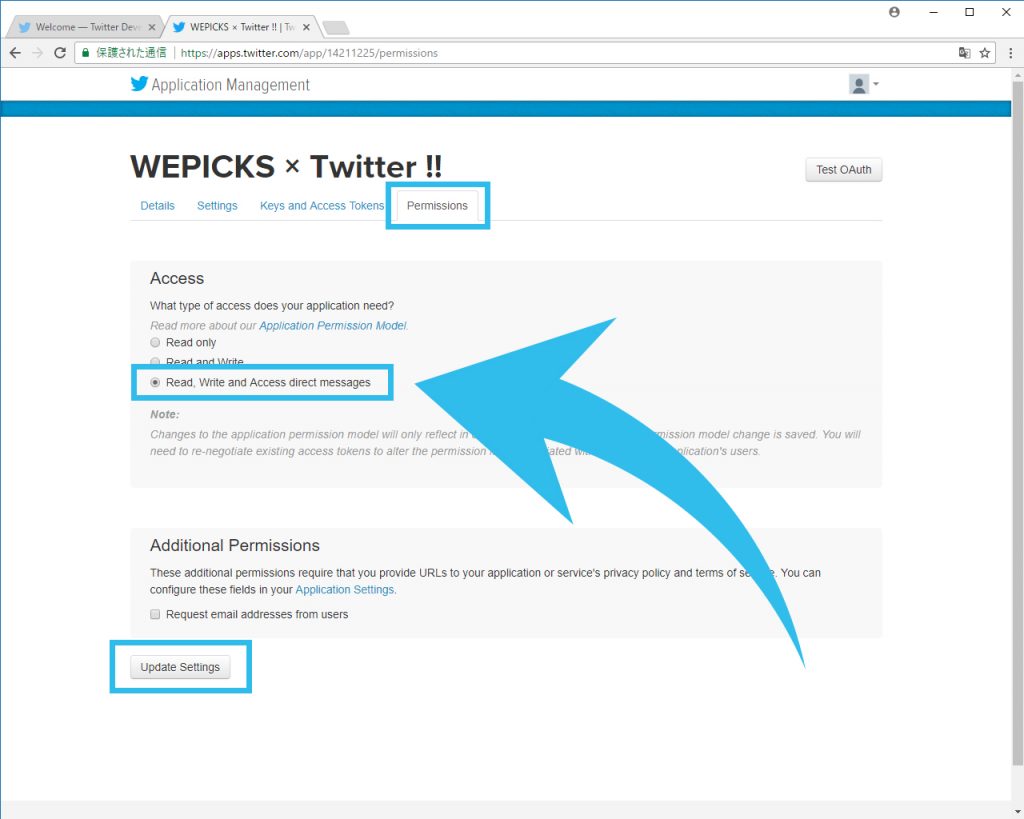
Pemissions(パーミッション)のセッティング
アプリケーションの登録が完了したら、Pemissions(パーミッション)の設定を行います。アプリケーション名が表示されている直ぐ下のタブメニューの 「Pemissions」 をクリックして下さい。次に、「Read, Write, and Access Direct messages」を選択して「update Seeings」ボタンをクリックします。この権限であれば、ツイートやダイレクトメッセージの取得や投稿・送信など、すべての機能を利用することが可能です。

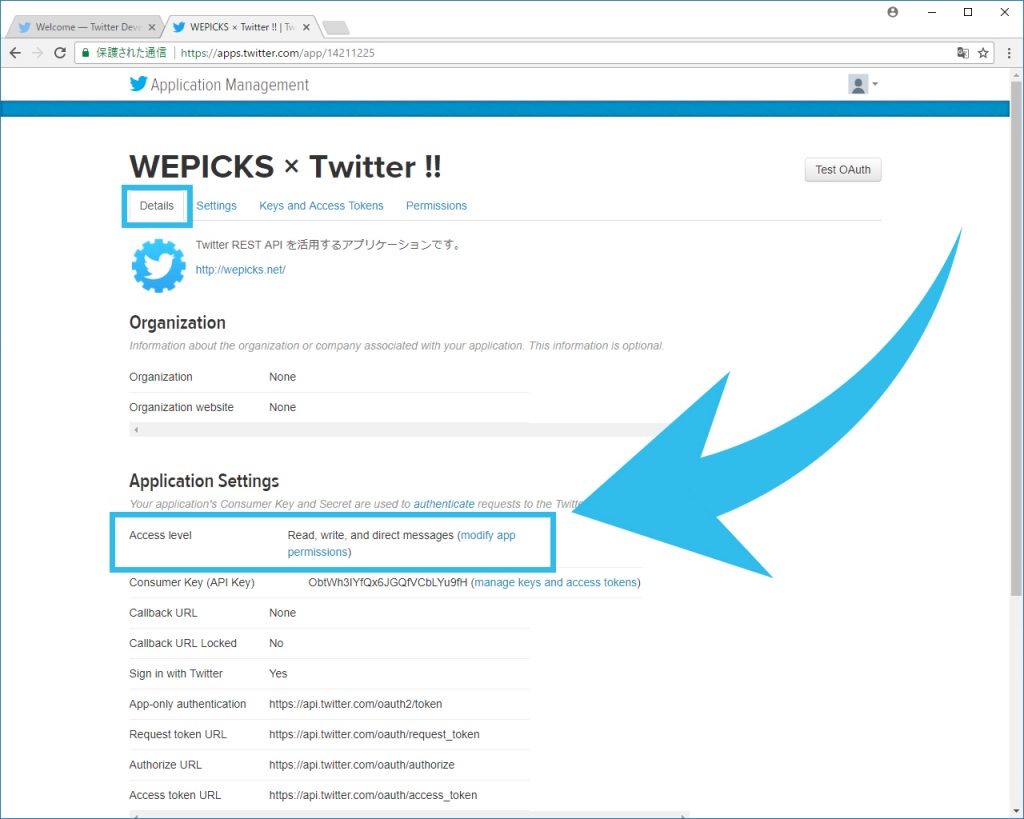
設定が更新されれば、タブメニューの「Details」の「Access level」の内容が「Read, Write, and Access Direct messages」となります。

アクセストークンの取得
- Consumer key / Consumer secret / Access token / Access token secret の取得
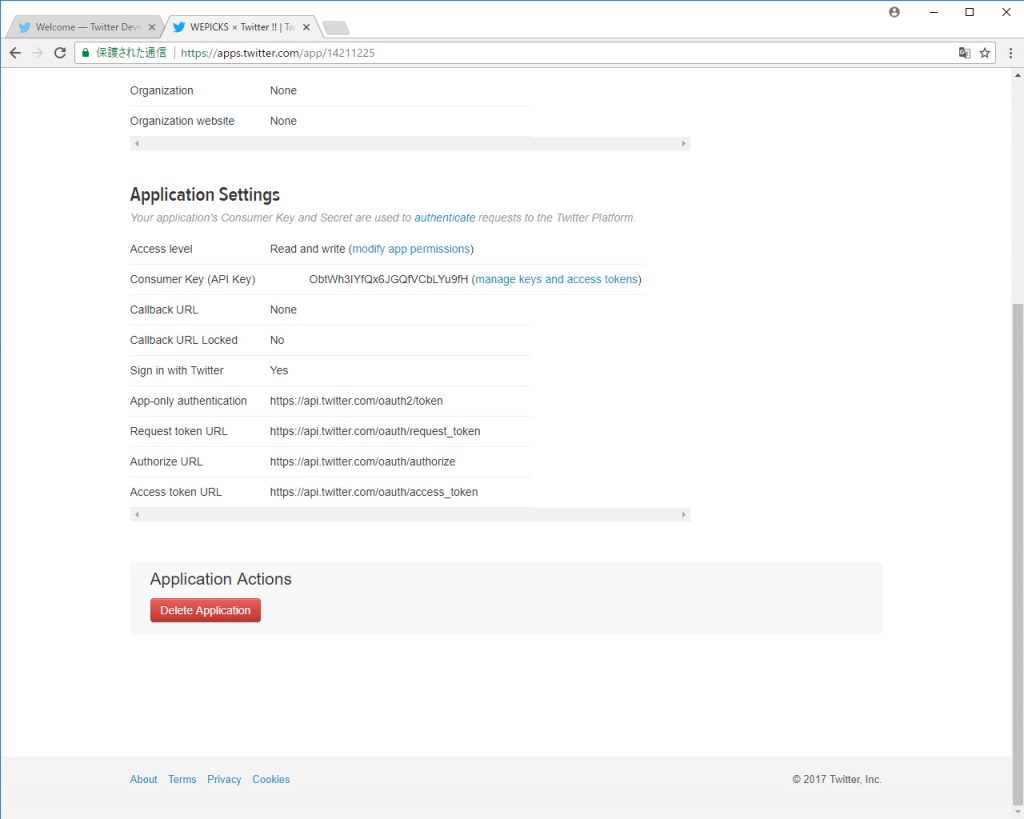
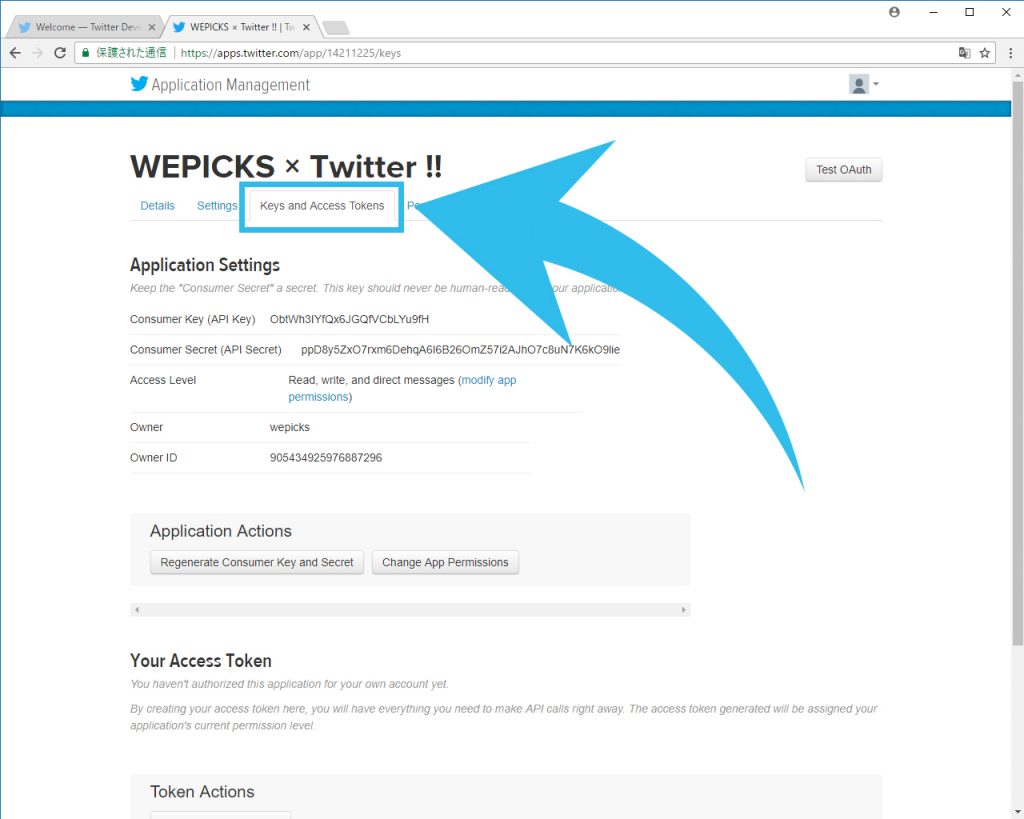
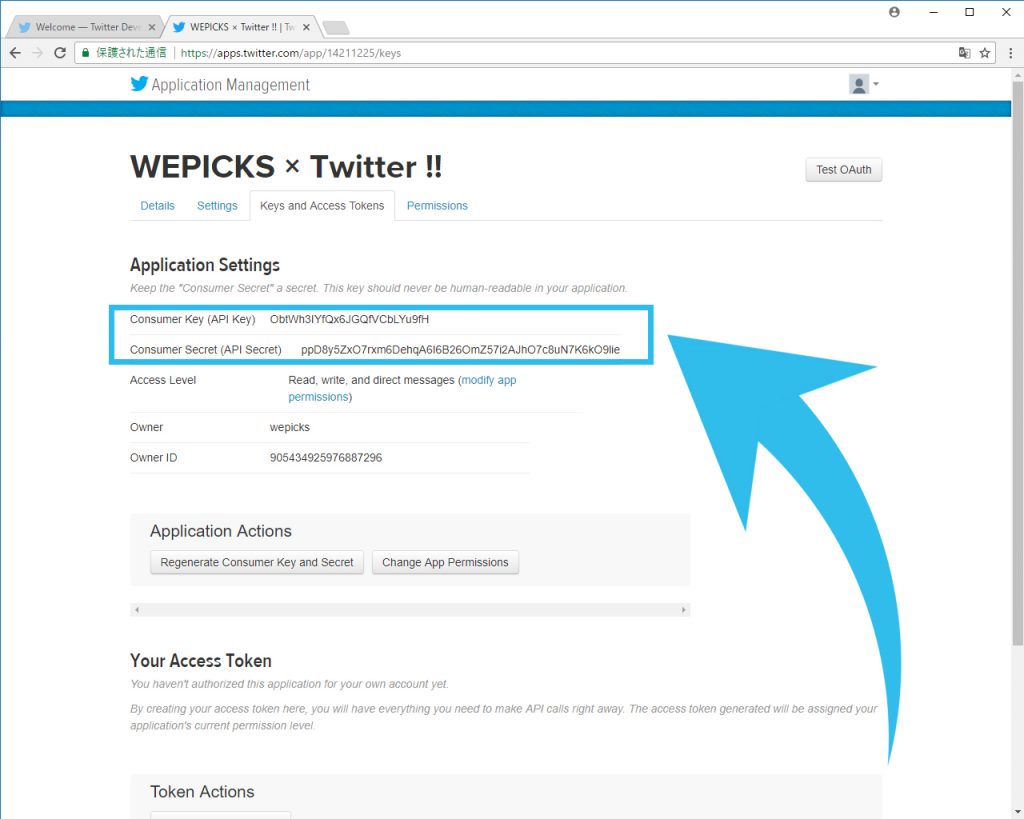
次に、「Consumer key(API Key)」「Consumer secret(API secret)」「Access token」「Access token secret」を取得します。タブメニューの「Keys and Access Tokens」をクリックしてページを移って下さい。

Application Settings に「Consumer key(API Key)」と「Consumer secret(API secret)」が表示されています。この2つをメモ帳などに保存しておきましょう。後で使用します。

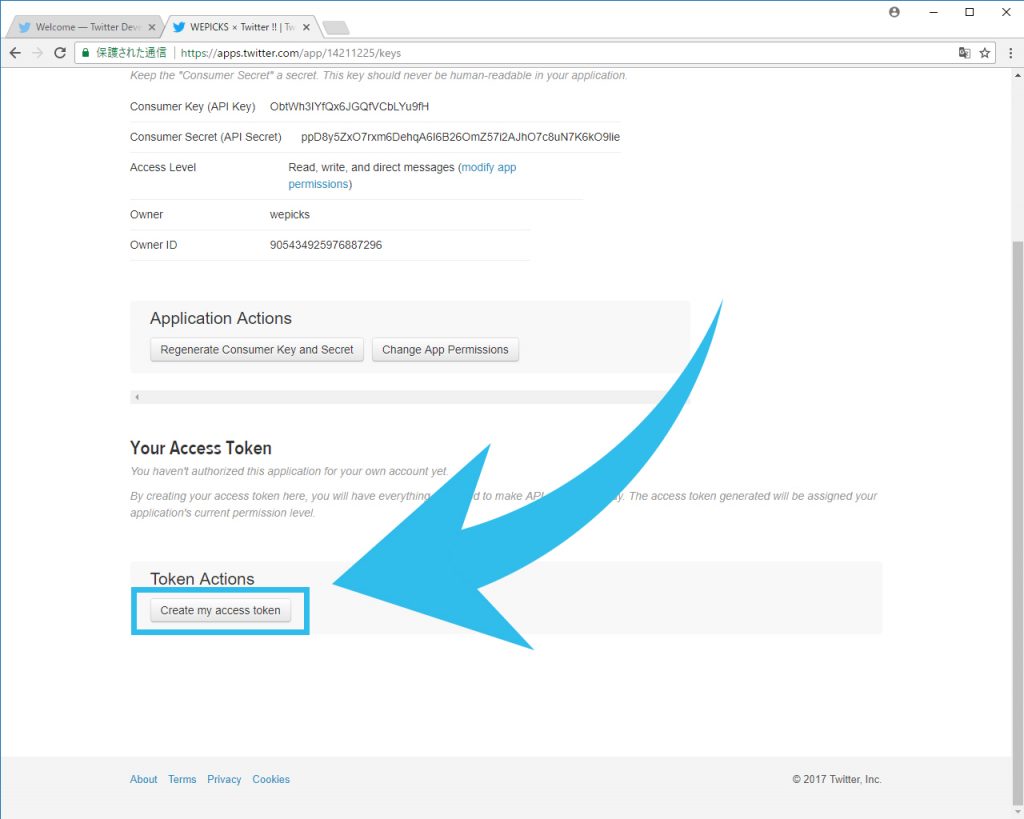
ページ下へ移動し、「Create my access token」をクリックします。

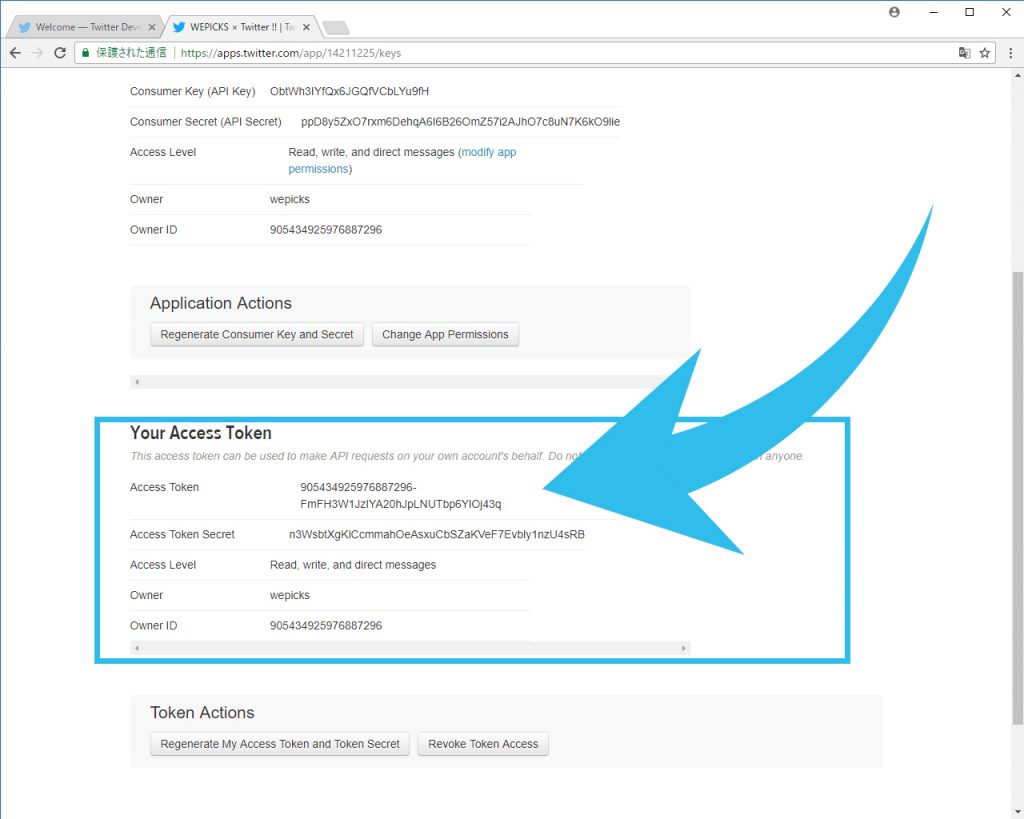
アクセストークンが生成され、「Access Token」と「Access Token Secret」が表示されます。これらもメモ帳などに保存しておきましょう。後程紹介するサンプルコードで使用します。

これで、アプリケーションの登録と「Consumer key(API Key)」「Consumer secret(API secret)」「Access token」「Access token secret」の取得が完了しました。それでは API を呼び出すプログラムの作成に移りましょう。
OAuth接続するためのTwitterライブラリのダウンロード
(1) OAuth接続するためのTwitterライブラリのダウンロード
OAuth接続するためのTwitterライブラリを Twitter libraries で紹介されている、themattharris氏の tmhOAuth を使用します。使用するファイルは tmhOAuth.php の1つのみです。ファイルはGithub:https://github.com/themattharris/tmhOAuth からダウンロードできます。
Twitter application(My applications) へOAuth認証接続することで、Twitter API サービスを利用することが出来ます。Twitter API では、タイムラインの取得、リストの取得、つぶやきの検索、ツイートやリツイートなどの機能が用意されており、これらの機能をウェブアプリケーションやスマートフォンアプリケーションに実装することが出来ます。
詳しくは Docs を参照下さい。
(2) 動作環境
- PHP Version 5.3以上であること(phpinfo();関数で確認)
- cURL support enabledであること(phpinfo();関数で確認)
- hash_hmac()関数が利用できること(PHP5.1.2で導入)
タイムラインを取得するプログラムの作成
(1) ファイルの設置
先程ダウンロードしたファイル tmhOAuth.php をサーバーにアップロードします。本サイトのサンプルでは https://wepicks.net/code-example/twitter-restapi/tmhOAuth/tmhOAuth.php にアップロードしています。また、hometimeline.php というファイルを作成して同じ階層にアップロードします。サンプルでは、ドキュメントルート直下に /code-example/twitter-restapi/tmhOAuth/ というディレクトリ構造を構成していますが、設置するディレクトリは任意です。
本サイトの例:
https://wepicks.net/code-example/twitter-restapi/tmhOAuth/hometimeline.php
(2) hometimeline.phpの記述内容
「hometimeline.php」には以下のコードを記述して下さい。「*******」部分の「key」や「token」にはTwitterアプリケーション登録時に取得した Keys and Access Tokens を入力して下さい。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | <!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>Twitter REST API OAuth接続 ホームタイムライン取得[ GET statuses/home_timeline.json ] | WEPICKS!</title> </head> <body> <h1>Twitter REST API OAuth接続 ホームタイムライン取得[ GET statuses/home_timeline.json ]</h1> <?php //tmhOAuth.phpをインクルードします。ファイルへのパスはご自分で決めて下さい。 require_once("./tmhOAuth.php"); //Access Tokenの設定 apps.twitter.com でご確認下さい。 //Consumer keyの値を格納 $sConsumerKey = "***********************"; //Consumer secretの値を格納 $sConsumerSecret = "**********************************************"; //Access Tokenの値を格納 $sAccessToken = "**********************************************"; //Access Token Secretの値を格納 $sAccessTokenSecret = "**********************************************"; //OAuthオブジェクトを生成する $twObj = new tmhOauth( array( "consumer_key" => $sConsumerKey, "consumer_secret" => $sConsumerSecret, "token" => $sAccessToken, "secret" => $sAccessTokenSecret, "curl_ssl_verifypeer" => false, ) ); //Twitter REST API 呼び出し $code = $twObj->request( 'GET', "https://api.twitter.com/1.1/statuses/home_timeline.json",array("count"=>"10")); // statuses/home_timeline.json の結果をjson文字列で受け取り配列に格納 $aResData = json_decode($twObj->response["response"], true); //配列を展開 if(isset($aResData['errors']) && $aResData['errors'] != ''){ ?> 取得に失敗しました。<br> エラー内容:<br> <pre> <?php var_dump($aResData); ?> </pre> <?php }else{ //配列を展開 $iCount = sizeof($aResData); for($iTweet = 0; $iTweet<$iCount; $iTweet++){ $iTweetId = $aResData[$iTweet]['id']; $sIdStr = (string)$aResData[$iTweet]['id_str']; $sText= $aResData[$iTweet]['text']; $sName= $aResData[$iTweet]['user']['name']; $sScreenName= $aResData[$iTweet]['user']['screen_name']; $sProfileImageUrl = $aResData[$iTweet]['user']['profile_image_url']; $sCreatedAt = $aResData[$iTweet]['created_at']; $sStrtotime= strtotime($sCreatedAt); $sCreatedAt = date('Y-m-d H:i:s', $sStrtotime); ?> <hr/> <h3><?php echo $sName; ?>さんのつぶやき</h3> <ul> <li>IDNO[id] : <?php echo $iTweetId; ?></li> <li>名前[name] : <?php echo $sIdStr; ?></li> <li>スクリーンネーム[screen_name] : <?php echo $sScreenName; ?></li> <li>プロフィール画像[profile_image_url] : <img src="<?php echo $sProfileImageUrl; ?>" /></li> <li>つぶやき[text] : <?php echo $sText; ?></li> <li>ツイートタイム[created_at] : <?php echo $sCreatedAt; ?></li> </ul> <?php }//end for } ?> </body> </html> |
Twitterアカウントのホームタイムラインが取得できます。
ツイート投稿のサンプルコード
本サイトの例:
https://wepicks.net/code-example/twitter-restapi/tmhOAuth/tweetpost.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 | <!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>Twitter REST API OAuth接続 ツイート投稿[ POST statuses/update.json ] | WEPICKS!</title> </head> <body> <h1>Twitter REST API OAuth接続 ツイート投稿[ POST statuses/update.json ]</h1> <!-- 説明ページurl --> <h2><a href="/twitter-restapi-tmhoauth/">→説明はこちら</a></h2> <?php ######################################### ### ツイートの投稿 if(!empty($_POST['tweet'])){ //tmhOAuth.phpをインクルードします。 require_once("./tmhOAuth.php"); //Access Tokenの設定 apps.twitter.com でご確認下さい。 //Consumer keyの値を格納 $sConsumerKey = "***********************"; //Consumer secretの値を格納 $sConsumerSecret = "**********************************************"; //Access Tokenの値を格納 $sAccessToken = "**********************************************"; //Access Token Secretの値を格納 $sAccessTokenSecret = "**********************************************"; //OAuthオブジェクトを生成する $twObj = new tmhOauth( array( "consumer_key" => $sConsumerKey, "consumer_secret" => $sConsumerSecret, "token" => $sAccessToken, "secret" => $sAccessTokenSecret, "curl_ssl_verifypeer" => false, ) ); //ツイート内容 $sTweet = $_POST['tweet']; //Twitter REST API 呼び出し $code = $twObj->request( 'POST', "https://api.twitter.com/1.1/statuses/update.json",array("status" => $sTweet)); // statuses/update.json の結果をjson文字列で受け取り配列に格納 $aResData = json_decode($twObj->response["response"], true); //配列を展開 if(isset($aResData['errors']) && $aResData['errors'] != ''){ ?> ツイート投稿に失敗しました。<br> エラー内容:<br> <pre> <?php var_dump($aResData); ?> </pre> <?php }else{ //配列を展開 $iTweetId = $aResData['id']; $sIdStr = (string)$aResData['id_str']; $sText= $aResData['text']; $sName= $aResData['user']['name']; $sScreenName= $aResData['user']['screen_name']; $sProfileImageUrl = $aResData['user']['profile_image_url']; $sCreatedAt = $aResData['created_at']; $sStrtotime= strtotime($sCreatedAt); $sCreatedAt = date('Y-m-d H:i:s', $sStrtotime); ?> <h3><?php echo $sName; ?> へツイート投稿</h3> <a href="https://twitter.com/<?php echo $sScreenName; ?>" target="_blank" rel="nofollow"><?php echo $sScreenName; ?></a> <ul> <li>IDNO[id] : <?php echo $iTweetId; ?></li> <li>名前[name] : <?php echo $sIdStr; ?></li> <li>スクリーンネーム[screen_name] : <?php echo $sScreenName; ?></li> <li>プロフィール画像[profile_image_url] : <img src="<?php echo $sProfileImageUrl; ?>" /></li> <li>つぶやき[text] : <?php echo $sText; ?></li> <li>ツイートタイム[created_at] : <?php echo $sCreatedAt; ?></li> </ul> <?php } } ?> <?php ######################################### ### 投稿フォーム ?> <h1>投稿フォーム</h1> <form action="tweetpost.php" method="POST"> ツイート:<br> <textarea name="tweet" readonly="readonly"><?php echo "呟きのTEST投稿です。 (".date('Y-m-d H:i:s').")";?></textarea><br> <input type="submit" value="送信" /> </form> </body> </html> |
画像付きツイート投稿のサンプルコード
本サイトの例:
https://wepicks.net/code-example/twitter-restapi/tmhOAuth/update_tmh.php
画像付きツイートを投稿する場合、画像を先に media/upload でTwitter側に送信して、media_idを取得します。その後、media_idとツイートを合わせて statuses/update で送信します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 | <!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>Twitter REST API OAuth認証 画像付きツイート投稿 [POST media/upload.json statuses/update.json] | WEPICKS!</title> </head> <body> <h1>Twitter REST API OAuth認証 画像付きツイート投稿 [POST media/upload.json statuses/update.json]</h1> <!-- 説明ページurl --> <h2><a href="/twitter-restapi-tmhoauth/">→説明はこちら</a></h2> <?php ######################################### ### 画像とツイートの投稿 //アップロードファイル確認 if(!empty($_FILES)){ $twObj = NULL; $sUpdImgBase64 = ''; $aUpdImgParams = array(); $iImgCode = 0; $aResUpload = array(); $iMediaId = 0; $aUptParams = array(); $aResUpdate = array(); //tmhOAuth.phpインクルード require('./tmhOAuth.php'); //サーバー上のtempファイル名を格納 $sImgTmpName = $_FILES['picture']['tmp_name']; //Access Tokenの設定 apps.twitter.com でご確認下さい。 //Consumer keyの値を格納 $sConsumerKey = "***********************"; //Consumer secretの値を格納 $sConsumerSecret = "**********************************************"; //Access Tokenの値を格納 $sAccessToken = "**********************************************"; //Access Token Secretの値を格納 $sAccessTokenSecret = "**********************************************"; //OAuthオブジェクトを生成する $twObj = new tmhOauth( array( "consumer_key" => $sConsumerKey, "consumer_secret" => $sConsumerSecret, "token" => $sAccessToken, "secret" => $sAccessTokenSecret, "curl_ssl_verifypeer" => false, ) ); //PHPでアップロードした画像をbase64エンコードします。 $sUpdImgBase64 = base64_encode(file_get_contents($sImgTmpName)); //パラメータの作成 $aUpdImgParams = array('media_data' => $sUpdImgBase64); //base64エンコードした画像をtwitterに送信 $iImgCode = $twObj->request( 'POST', "https://upload.twitter.com/1.1/media/upload.json", $aUpdImgParams, true, true); // media/upload.json の結果をjson文字列で受け取り配列に格納 $aResUpload = json_decode($twObj->response["response"], true); //メディアIDの取得 $iMediaId = $aResUpload['media_id']; //メディアIDとツイート文字列のパラメータを作成 $aUptParams = array( 'media_ids' => $iMediaId,//取得したmedia_id 'status' => $_POST['tweet']//ツイート内容 ); //メディアIDとツイート文字列をTwitterに送信 $iImgCode = $twObj->request( 'POST', "https://api.twitter.com/1.1/statuses/update.json", $aUptParams); // statuses/update.json の結果をjson文字列で受け取り配列に格納 $aResUpdate = json_decode($twObj->response["response"], true); //配列を展開 if(isset($aResUpdate['errors']) && $aResUpdate['errors'] != ''){ ?> <h1>投稿に失敗しました。</h1> エラー内容:<br> <pre> <?php var_dump($aResUpdate); ?> </pre> <?php }else{ //id と media url を表示 echo '<h1>IDとmedia urlの表示</h1>'; echo '投稿ID:'.$aResUpdate['id']."<br>\n"; echo 'media ID:'.$aResUpdate['entities']['media'][0]['id']."<br>\n"; echo 'media url:'.$aResUpdate['entities']['media'][0]['media_url']."<br>\n"; echo '<img src="'.$aResUpdate['entities']['media'][0]['media_url'].'" />'."<br>\n"; echo 'screen_name:<a href="https://twitter.com/'.$aResUpdate['user']['screen_name'].'" target="_blank">'.$aResUpdate['user']['screen_name']."</a><br>\n"; //すべての内容 echo '<h1>$aResUpdate 内容をvar_dumpで確認</h1>'; echo '<pre>'; var_dump($aResUpdate); echo '</pre>'; } } ?> <?php ######################################### ### 投稿フォーム ?> <h1>投稿フォーム</h1> <form action="update_tmh.php" method="POST" enctype="multipart/form-data"> 画像選択:<input type="file" name="picture"><br> ツイート:<textarea name="tweet"></textarea><br> <input type="submit" value="送信" /> </form> </body> </html> |
複数画像付きツイート投稿のサンプルコード
本サイトの例:
https://wepicks.net/code-example/twitter-restapi/tmhOAuth/update_multi_tmh.php
複数の画像を同時に投稿する場合、複数の media_id を「 , (カンマ)」で区切って1つの media_id として送信します。上限は4つです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 | <!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>Twitter REST API OAuth認証 複数画像付きツイート投稿 [POST media/upload.json statuses/update.json] | WEPICKS!</title> </head> <body> <h1>Twitter REST API OAuth認証 複数画像付きツイート投稿 [POST media/upload.json statuses/update.json]</h1> <!-- 説明ページurl --> <h2><a href="/twitter-restapi-tmhoauth/">→説明はこちら</a></h2> <?php ######################################### ### 複数画像とツイートの投稿 //アップロードファイル確認 if(!empty($_FILES)){ //画像ファイルの tmp name を取得 $aImgTmpNames = array(); foreach($_FILES as $aImgFile){ foreach($aImgFile as $keyname => $value){ if($keyname == 'tmp_name' && $value != '') $aImgTmpNames[] = $value; } } //tmhOAuth.phpインクルード require('./tmhOAuth.php'); //Access Tokenの設定 apps.twitter.com でご確認下さい。 //Consumer keyの値を格納 $sConsumerKey = "***********************"; //Consumer secretの値を格納 $sConsumerSecret = "**********************************************"; //Access Tokenの値を格納 $sAccessToken = "**********************************************"; //Access Token Secretの値を格納 $sAccessTokenSecret = "**********************************************"; //OAuthオブジェクトを生成する $twObj = NULL; $twObj = new tmhOauth( array( "consumer_key" => $sConsumerKey, "consumer_secret" => $sConsumerSecret, "token" => $sAccessToken, "secret" => $sAccessTokenSecret, "curl_ssl_verifypeer" => false, ) ); ### tmp nameをbase64エンコードして media/upload.json でメディアIDを取得します。 //複数の画像をアップロードする場合は各メディアIDをカンマで区切ります。 $sUpImgBase64 = ''; $aUploadImgParams = array(); $iImgCode = 0; $sMediaIds = ''; $iCnt = 0; $aResUpload = array(); $aUpdateParams = array(); $aResUpdate = array(); foreach($aImgTmpNames as $sImgTmpName){ //PHPでアップロードした画像をbase64エンコードします。 $sUpImgBase64 = base64_encode(file_get_contents($sImgTmpName)); //パラメータの作成 $aUploadImgParams = array('media_data' => $sUpImgBase64); //base64エンコードした画像をtwitterに送信 $iImgCode = $twObj->request( 'POST', "https://upload.twitter.com/1.1/media/upload.json", $aUploadImgParams, true, true); // media/upload.json の結果をjson文字列で受け取り配列に格納 $aResUpload = json_decode($twObj->response["response"], true); //区切り文字カンマの挿入 if($iCnt > 0) $sMediaIds .= ','; $sMediaIds .= $aResUpload['media_id']; $iCnt++; if($iCnt > 3) break;//最大4ファイル } //メディアIDとツイート文字列のパラメータを作成 $aUpdateParams = array( 'media_ids' => $sMediaIds,//先ほど取得したmedia_id 'status' => $_POST['tweet']//つぶやき内容 ); //メディアIDとツイート文字列をTwitterに送信 $iImgCode = $twObj->request( 'POST', "https://api.twitter.com/1.1/statuses/update.json", $aUpdateParams); // statuses/update.json の結果をjson文字列で受け取り配列に格納 $aResUpdate = json_decode($twObj->response["response"], true); //配列を展開 if(isset($aResUpdate['errors']) && $aResUpdate['errors'] != ''){ ?> <h1>投稿に失敗しました。</h1> エラー内容:<br> <pre> <?php var_dump($aResUpdate); ?> </pre> <?php }else{ //id と media url を表示 echo '<h1>IDとmedia urlの表示</h1>'; echo 'screen_name:<a href="https://twitter.com/'.$aResUpdate['user']['screen_name'].'" target="_blank">'.$aResUpdate['user']['screen_name']."</a><br>\n"; foreach($aResUpdate['extended_entities']['media'] as $array){ foreach($array as $keyname => $value){ if($keyname == 'id')echo 'media ID:'.$value."<br>\n"; if($keyname == 'media_url') echo 'media url:'.$value."<br>\n"; if($keyname == 'media_url') echo '<img src="'.$value.'" />'."<br>\n"; } } //すべての内容 echo '<h1>$aResUpdate 内容をvar_dumpで確認</h1>'; echo '<pre>'; var_dump($aResUpdate); echo '</pre>'; } } ?> <?php ######################################### ### 投稿フォーム ?> <h1>投稿フォーム</h1> <form action="update_multi_tmh.php" method="POST" enctype="multipart/form-data"> 画像選択1:<input type="file" name="picture1"><br> 画像選択2:<input type="file" name="picture2"><br> 画像選択3:<input type="file" name="picture3"><br> 画像選択4:<input type="file" name="picture4"><br> ツイート:<textarea name="tweet"></textarea><br> <input type="submit" value="送信" /> </form> </body> </html> |
以上です。
タグ(=記事関連ワード)
日付
最終更新日:2018年08月04日